ナンバー1テーマとして知られる「Hello Elementor」ですが、Elementor Pro を使わず、お金を使わず、プラグインも入れたくない場合の制限される内容について説明します。
Elementor Pro を使わない場合
Hello Elementor にはそもそも投稿ページや投稿一覧ページのカスタマイズ機能がありません。多くのテーマはビジュアルエディターを介さず、それらをカスタマイズできます。Elementor Pro のサイトビルダーの機能ありきで作ってある Hello では難しいことを挙げてみます。
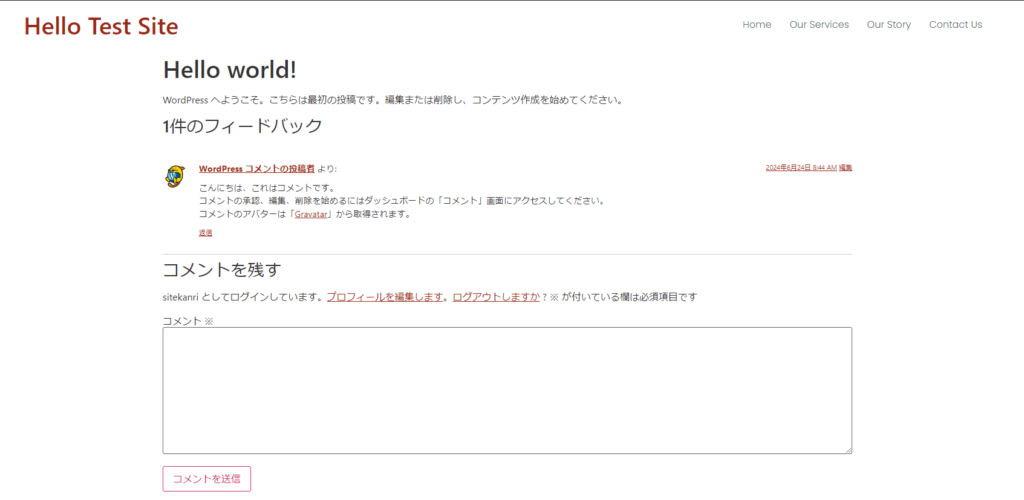
1.投稿ページの編集が大変

投稿ページのデザインがコメントありきで作られているため、コメント欄を使用しない場合はヘッダーとフッターが寄ってしまいます。ブロックエディターでの投稿時は、スペーサーを入れたりしてデザインを整える必要があります。
※投稿ページもエレメンターで編集する場合はなんとかなりますが、誰もが編集できるように設計する場合はブロックエディターが簡単でしょう。
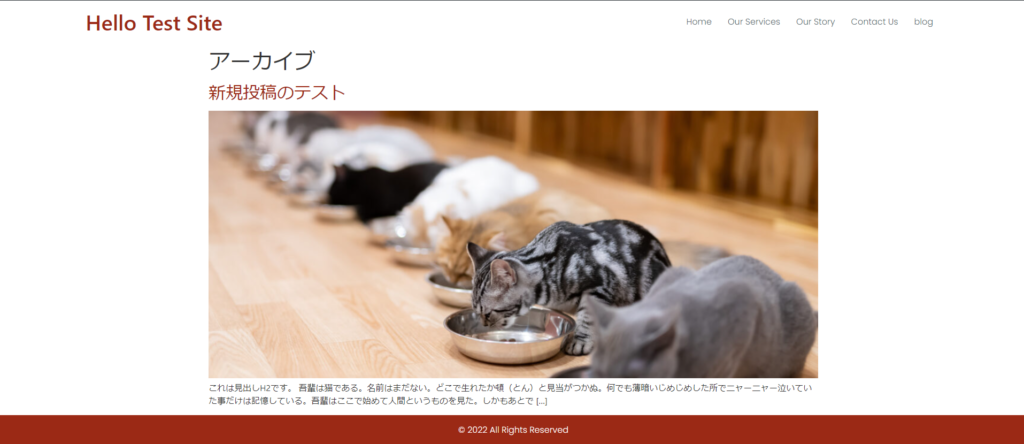
2.投稿一覧は絶望的
これはもう Helloテーマは Elementor Pro の利用が推奨なのでしょう。実際、Elementor からフリーのテンプレートを適用しても表示設定欄に「投稿ページ」はありません。

投稿ページを使わないという選択肢もあります。各投稿には エレメンターのポストウイジェットのみを利用する方法です。
※カテゴリーやタグの一覧は使わないと割り切るしかないでしょう。
3.ヘッダーとフッターのデザインも割り切ろう
もちろん他の無料プラグインを入れれば解決ですが、そうなると他のテーマが候補に挙がってきます。
結論
Hello Elementor を使うなら Elementor Pro になっちゃいます。当サイトも無料の Elementor を使う方のためにもう少しカスタマイズの効くテーマの解説もしていこうと思います。