テーマを利用していて最初に躓く点。それはテーマまたはエディターを「有料版」にしないと様々な事が出来ない点です。色が変えられなかったりヘッダーやフッターが簡易的なものだったり。このサイトも最初は「エレメンター」に合わせて「ハロー」の紹介をしました。ですが「ハロー」を使うならエレメンタープロにしなければという結論に達しました。
というわけで、今回から新しいテーマを紹介します。
このページに登場する言葉
- エレメンター(Elementor)・・・ビジュアルエディター
- ハロー(Hello Elementor)・・・テーマ
- アストラ(Astra)・・・テーマ
- ブロックエディター・・・ワードプレス標準のエディター
- スペクトラ(Spectra)・・・高機能ブロックエディター
エレメンター用の最適テーマとは
ホームページを作る際に気を付けたいのは「ページの読み込み速度」です。エレメンターを使う場合、テーマ選びは大切です。テーマによってはホームページ自体が遅くなってしまいます。
では、テーマ「アストラ」はどうでしょうか?アストラもハロー同様、大人気のテーマなので気になります。この章では、テーマにアストラを採用した試験サイトを使い、運用方法を解説していきます。
ホームページの完成まで(約3分)

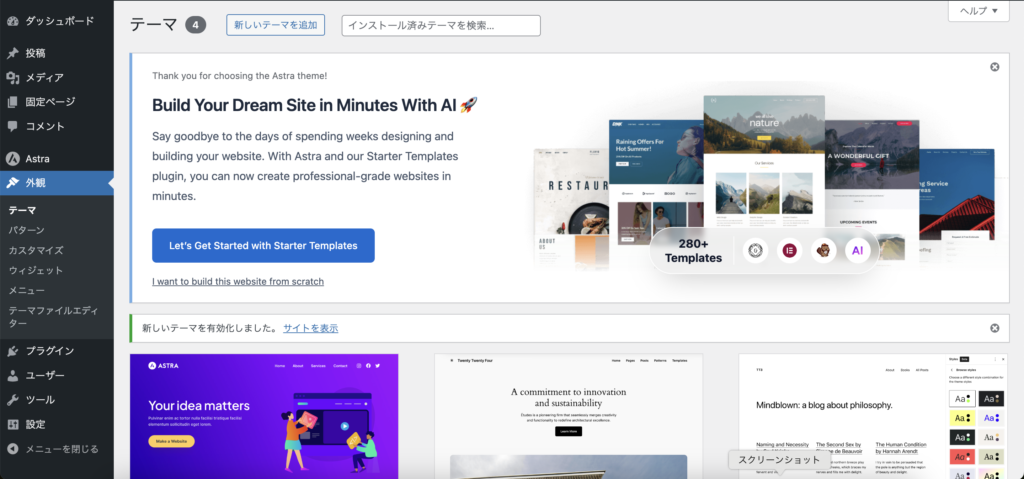
まずはテーマを有効化します。青のボタン「Let’s Get Stated ~」を押します。

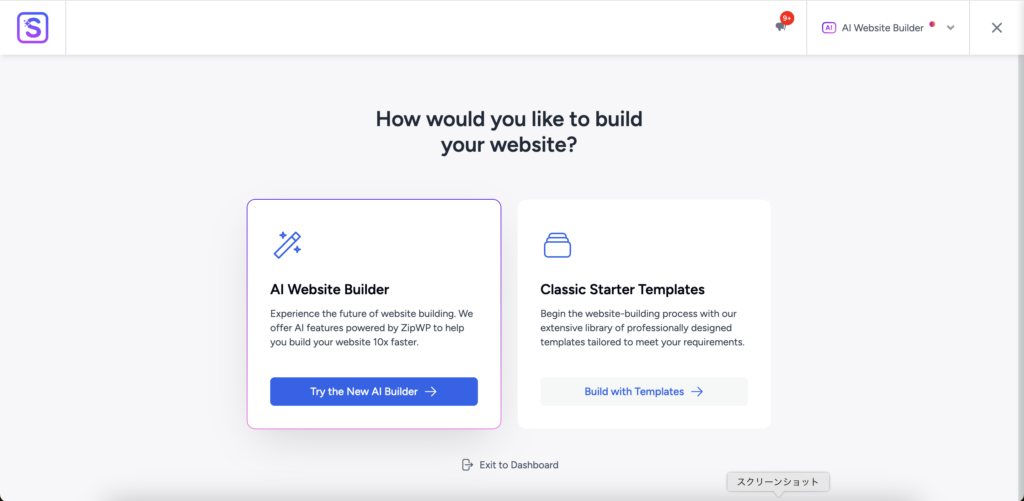
次に表示される画面。左側は「AI」による作成画面です。ユーザー登録が必要でした。なので今回は右側の「Classic Starter Templates」を選びます。「Build with Templates」ボタンを押しましょう。

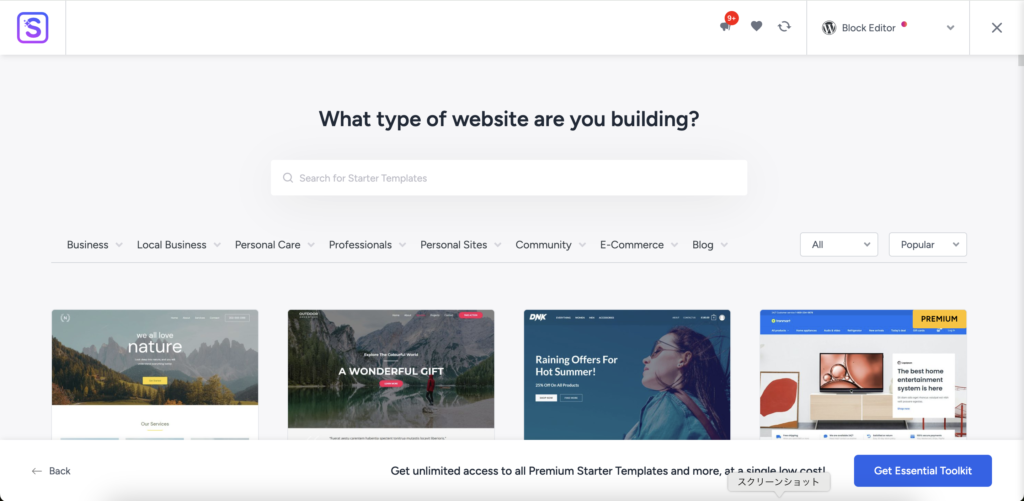
完成度の高いサイトが250以上並んでいます。
まずは画面右上の「エディター選択」から使いたいエディターを選びます。ですが今回気付かず「ブロックエディター」が選択されたままでした。
サムネイルの右肩の黄色いリボン「PREMIUM」は有料です。プレミアムと書かれていないテンプレートを選びます。
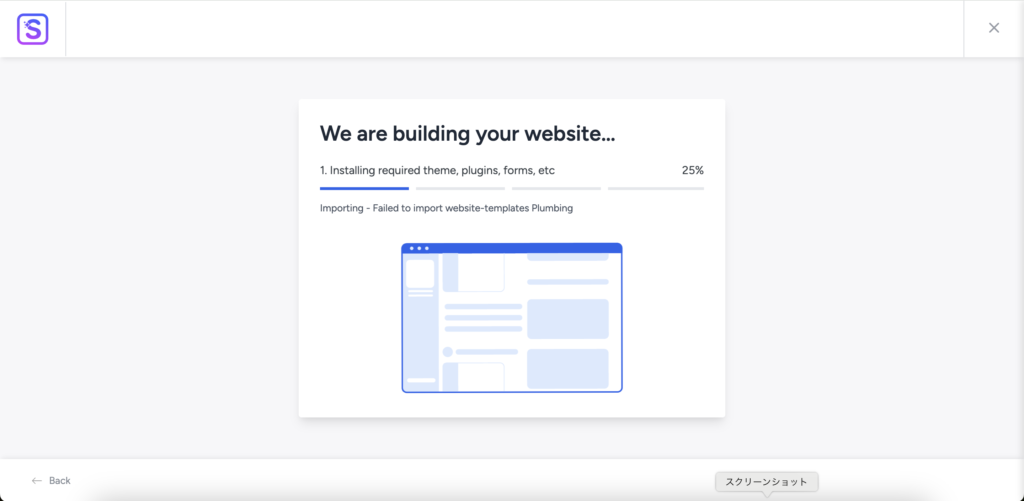
※エディターの選択とテンプレートの組み合わせによって、インストールに失敗する場合があるようです。

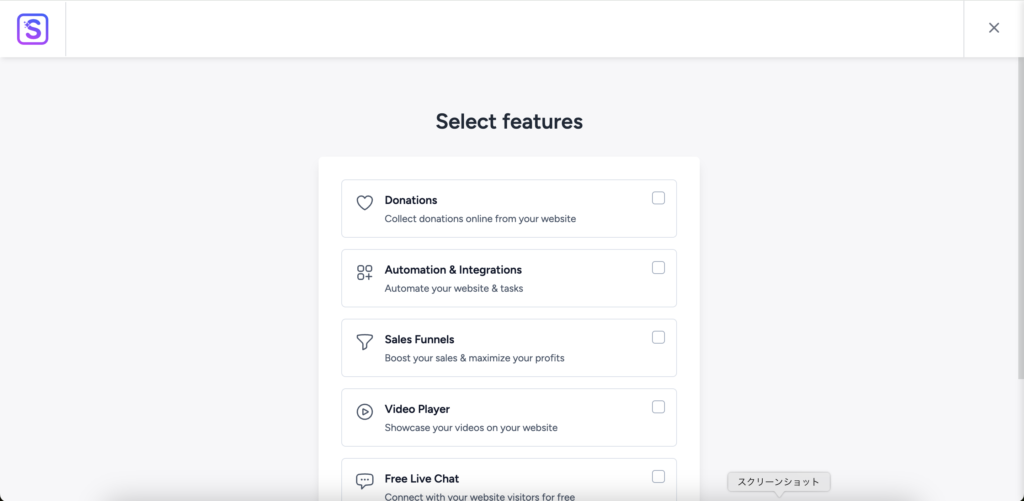
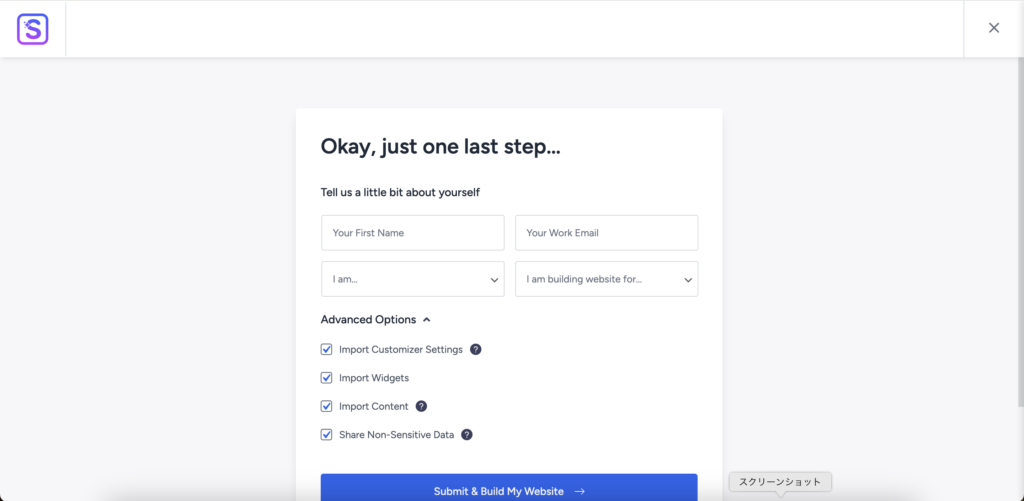
次の画面です。ここはスキップして構いません。

ここはすべてチェックでも問題ありません。

1分ほど待つだけで完全なサイトが誕生します。

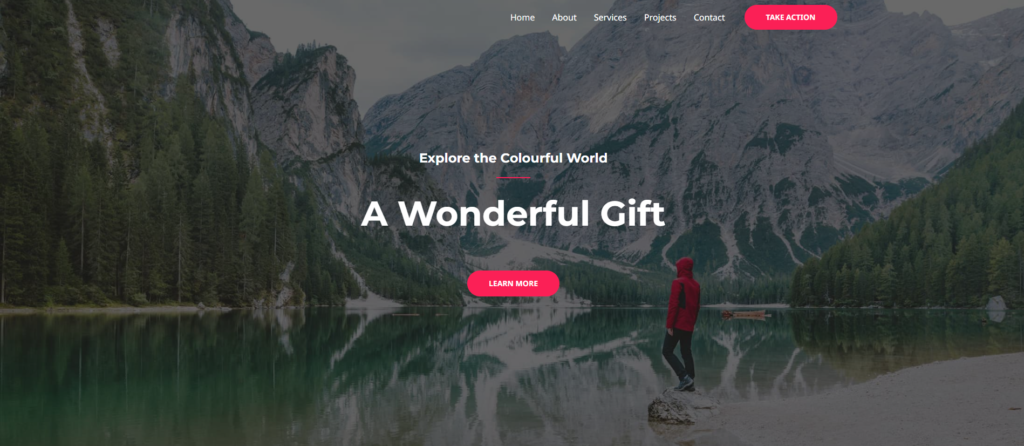
完成しました。ところでこちらのサイト、ブロックエディターを選択しましたが、用意されたプラグインは「スペクトラ」。WordPress ブロックエディターを拡張するプラグインです。
今回はエレメンターに最適なテーマを探していました。ですが結果、違うエディターを試す機会となってしまいました。そちらも快適に使えるようならサイトスピード向上のために良いかもしれません。スペクトラに関してはまた次回以降解説したいと思います。





