Hello Elementor は、Elementor サイトビルダープラグインとシームレスに動作するように特別に構築された、軽量でミニマルな WordPress テーマです。このテーマは無料のオープンソースで、柔軟で使いやすく、カスタマイズ可能なサイトを求めるユーザー向けに設計されています。ですが一般的なテーマを使い慣れた方は、「Hello」にはミニマルがゆえに切り落とされた機能がたくさんあること、そしてこのテーマは「Elementor Pro」じゃないと使えないのでは?と思うかもしれません。
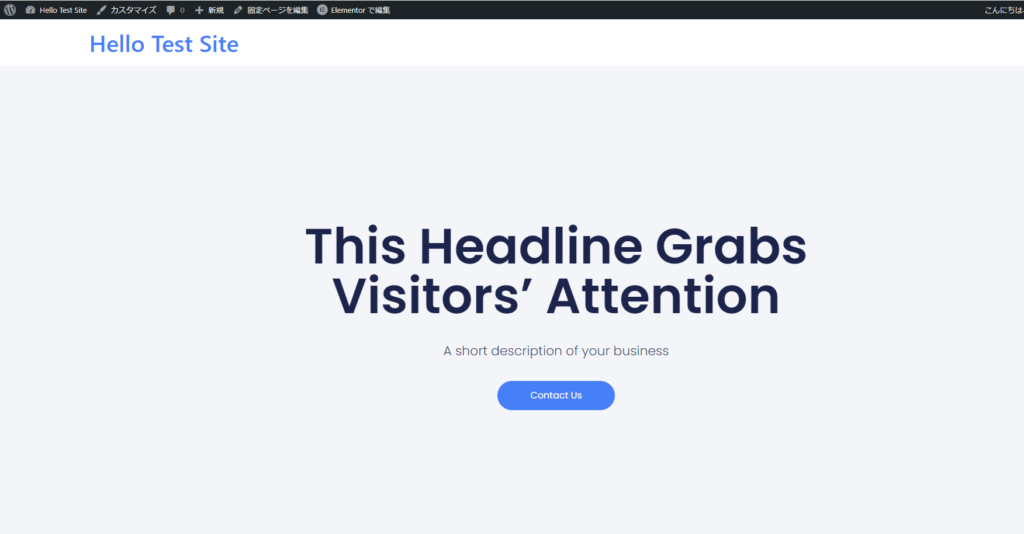
テンプレート適用後のトップページ

テンプレートの適用により5つのページが自動作成されました。こちらは「Home」です。左上の「Hello Test Site」の表示は、作成したテストサイトのサイト名です。まだメニューは表示されていません。
基本の設定
基本の設定は、ワードプレスを始めるための最低限必要な準備、また完成したホームページが問題なく運用できるようにするための設定です。この章でご説明する「Hello」のテーマだけでなく「WordPress」で制作するすべてのサイトに関係する設定なので参考にしてみてください。
検索エンジンでの表示設定
作成途中のホームページが検索サイトに表示されることを避ける場合は、
ダッシュボード>設定>表示設定 から、「検索エンジンでの表示」を「検索エンジンがサイトをインデックスしないようにする」にチェックを入れておきます。(このリクエストを尊重するかどうかは検索エンジンの設定によります。)
ホームページが完成した際は忘れずチェックを外しましょう。
メニューの作成と適用

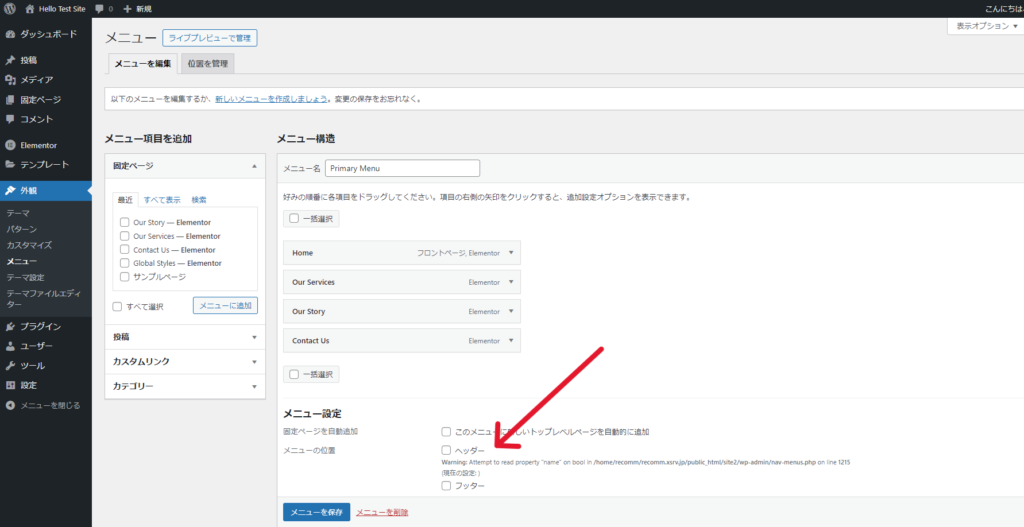
ダッシュボード>外観>メニュー からメニューを設定します。このテンプレートではメニューが表示されていないだけなので、ヘッダーにチェックを入れるだけです。
メニューが作成されていない場合などは新規作成します。メニュー名に「Primary Menu」等と入力します。メニュー設定の「メニューの位置」は「ヘッダー」にチェックを入れ「メニューを作成」ボタンをクリックします。これらの設定は後から変更が可能です。
その他の設定変更
ダッシュボード>設定 から以下の設定を確認または変更します。
設定>一般
- キャッチフレーズを入力します。 例:「Just another WordPress site」
- SSLをご利用の場合は「WordPressアドレス」と「サイトアドレス」を「https」に変更しておきます。
※SSLは必ず利用すべき無料サービスです(一部有料)。ご不明の方は制作会社にご確認ください。
設定>投稿設定
- 投稿用カテゴリーとメール投稿用カテゴリーの初期設定を自身で作成したメインのカテゴリーにします。
設定>表示設定
- ホームページの表示を「固定ページ」とし、「以下で選択」から、ホームページを「HOME」に設定します。
※最初に行った検索エンジンでの表示設定が「検索エンジンがサイトをインデックスしないようにする」にチェックが入っているか再度確認しておきましょう。
設定>ディスカッション
- ホームページの閲覧者からコメントをもらう必要がない場合は全てのチェックを外します。アバターの表示以下はデフォルトのままで構いません。
設定>パーマリンク
- デフォルトでは、「日付と投稿名」にチェックが付いています。このままでも大丈夫ですが、投稿のURLが複雑(https://〇〇.jp/2022/10/30/投稿名)となり覚えにくいので「パーマリンク構造」から「投稿名」にチェックを入れ、簡単なURL構造とするのがおすすめです。
※パーマリンクの設定はホームページを公開した後で変更すると人気のあったページが表示されなくなるなどの問題が発生するのでよく考えて決定しましょう。
Elementor の設定
- Elementor>設定 から「デフォルトカラーを無効化」と「デフォルトフォントを無効化」のチェックが外れていることを確認します。これによりカラー及びフォントは Elementor のグローバルスタイルが適用されます。
- Elementor>Home から「Global Colors」と「Global Fonts」を設定します。Customize から設定ページにジャンプします。
Hello Elementor の設定
ダッシュボード>外観>カスタマイズ>ヘッダーとフッター から、クロスサイトヘッダーとフッターのスタイル設定の「デザイン開始」ボタンを押します。
ここがポイント!
テーマ「Hello Elementor」はヘッダーに関する問題が多く発生します。エレメンターの設定>機能から、ヘッダーとフッター機能が有効になっているか確認しましょう。反対にエレメンタープロの場合ここがオンになっていることでトラブルになる場合もあります。





