ページを作り始める時にやるべき最初の設定。
それはプライマリーカラーの設定ではないでしょうか。
エレメンターにはボタンや文字の色を一括変更するグローバルカラーの設定があります。
グローバルカラーを設定しておけばすべての要素の一括変更が出来るため、イメージカラーの変更時など一瞬でカラー変更が可能です。
グローバルカラーの確認
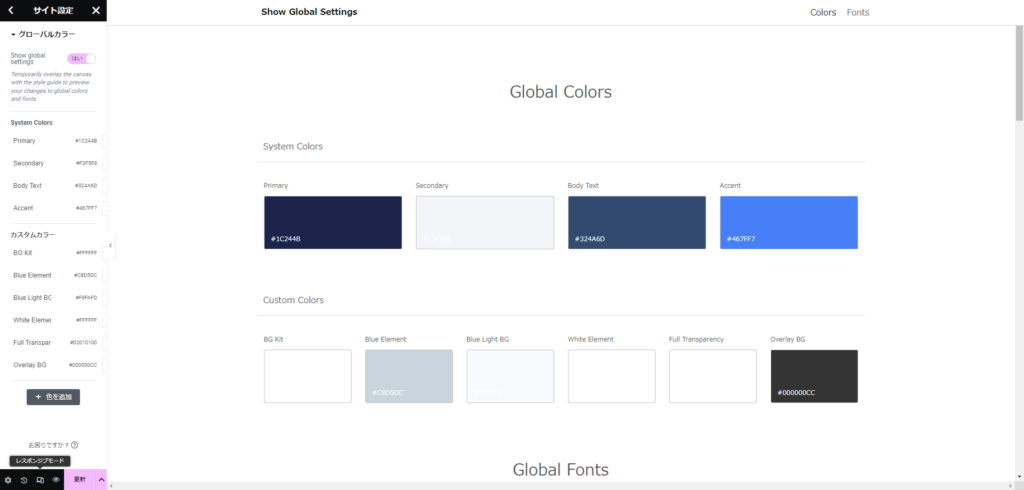
- サイト設定>グローバルカラー を開きます。
- ダッシュボード>Elementor>Home Global Colors からも同画面が開きます。
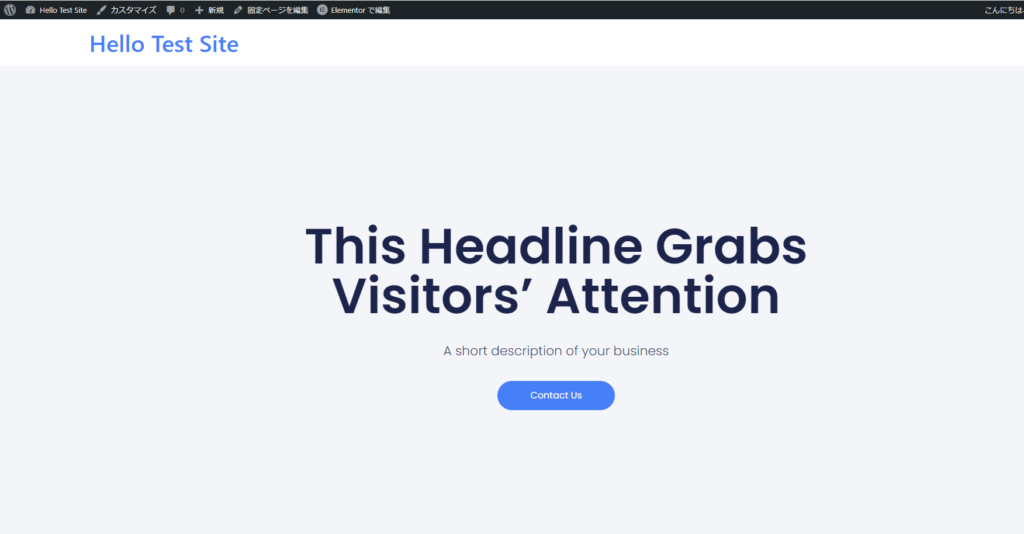
現在の設定です。アクセントカラー #467FF7(明るい青)が、サイト全体のボタンやアクセント部分のカラーに設定されています。


グローバルカラーの変更
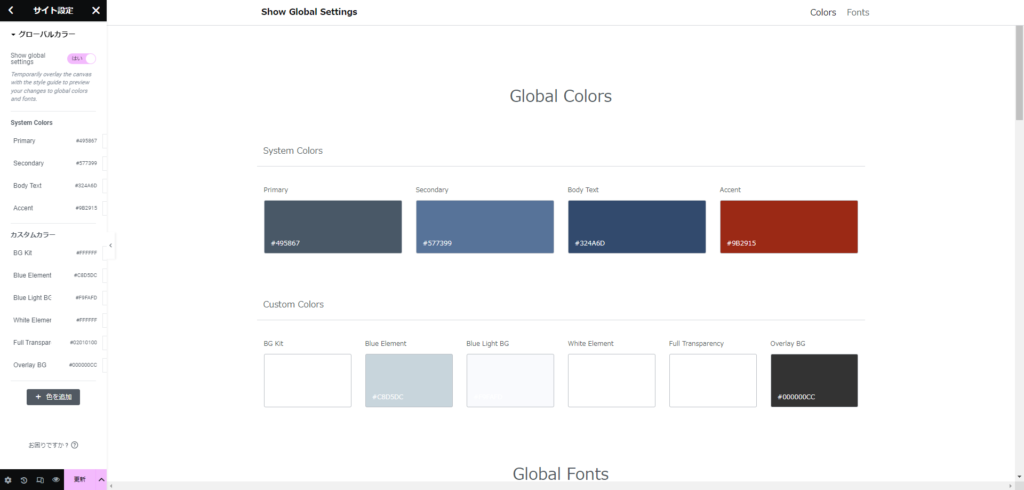
- プライマリー #495867
- セカンダリー #577399
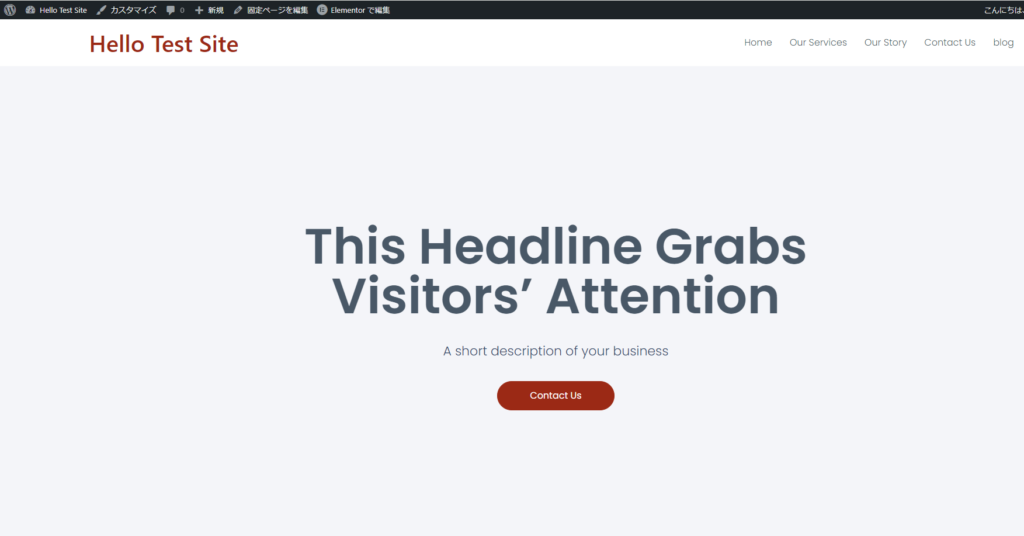
- アクセント #9B2915
にそれぞれ変更します。


テーマによるカラー変更
今回はエレメンターによるカラー変更をお伝えしています。エレメンター同様にカラーセットを設定できるテーマもあります。
どちらを使うか悩むところですが、テーマによる変更を使う場合は、エレメンターの設定から「デフォルトカラーを無効化」にチェックを入れます。






